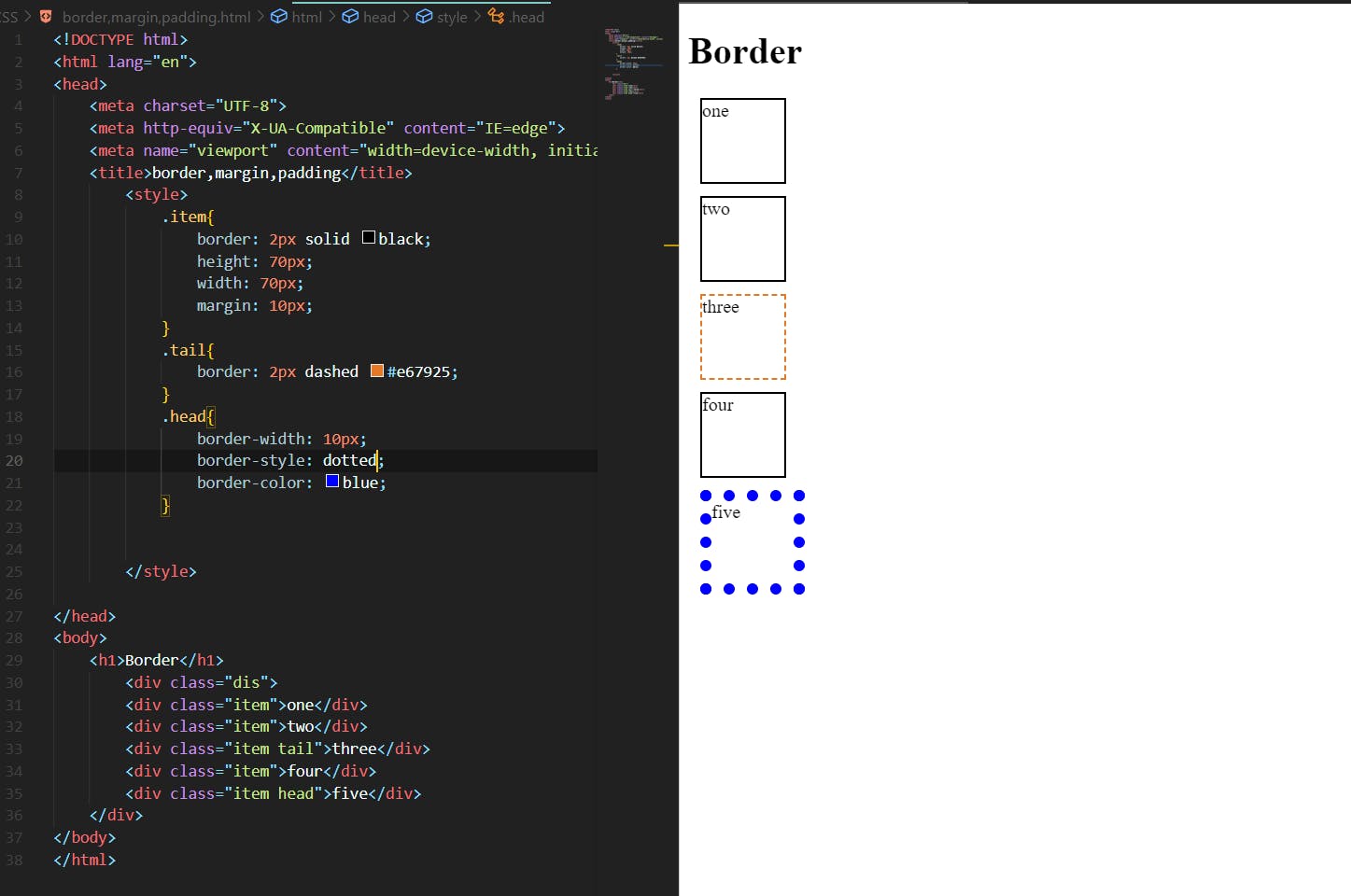
Border:
The border is simply nothing but a property of the CSS. it sets the border to the elements,
Like border-width ,border-style,& border-color.
Border-style properties:
dotted- Defines a dotted borderdashed- Defines a dashed bordersolid- Defines a solid borderdouble- Defines a double bordergroove- Defines a 3D grooved border. The effect depends on the border-color valueridge- Defines a 3D ridged border. The result depends on the border-color valueinset- Defines a 3D inset border. The outcome depends on the border-color valueoutset- Defines a 3D outset border. The outcome depends on the border-color valuenone- no borders requiredhidden- a hidden border
These are the border-style properties but also use border to use the width, style, and color at the same time.

As you see that I applied the border: 2px solid black .it combines width, style, and color, or use separately as I used for the fourth element as shown in the picture.
We also use each side of the border (top, right, bottom, left).at each side we use different styles also
border-top-style:dashed;
border-right-style: dotted;
border-bottom-style: double;
border-left-style: solid;
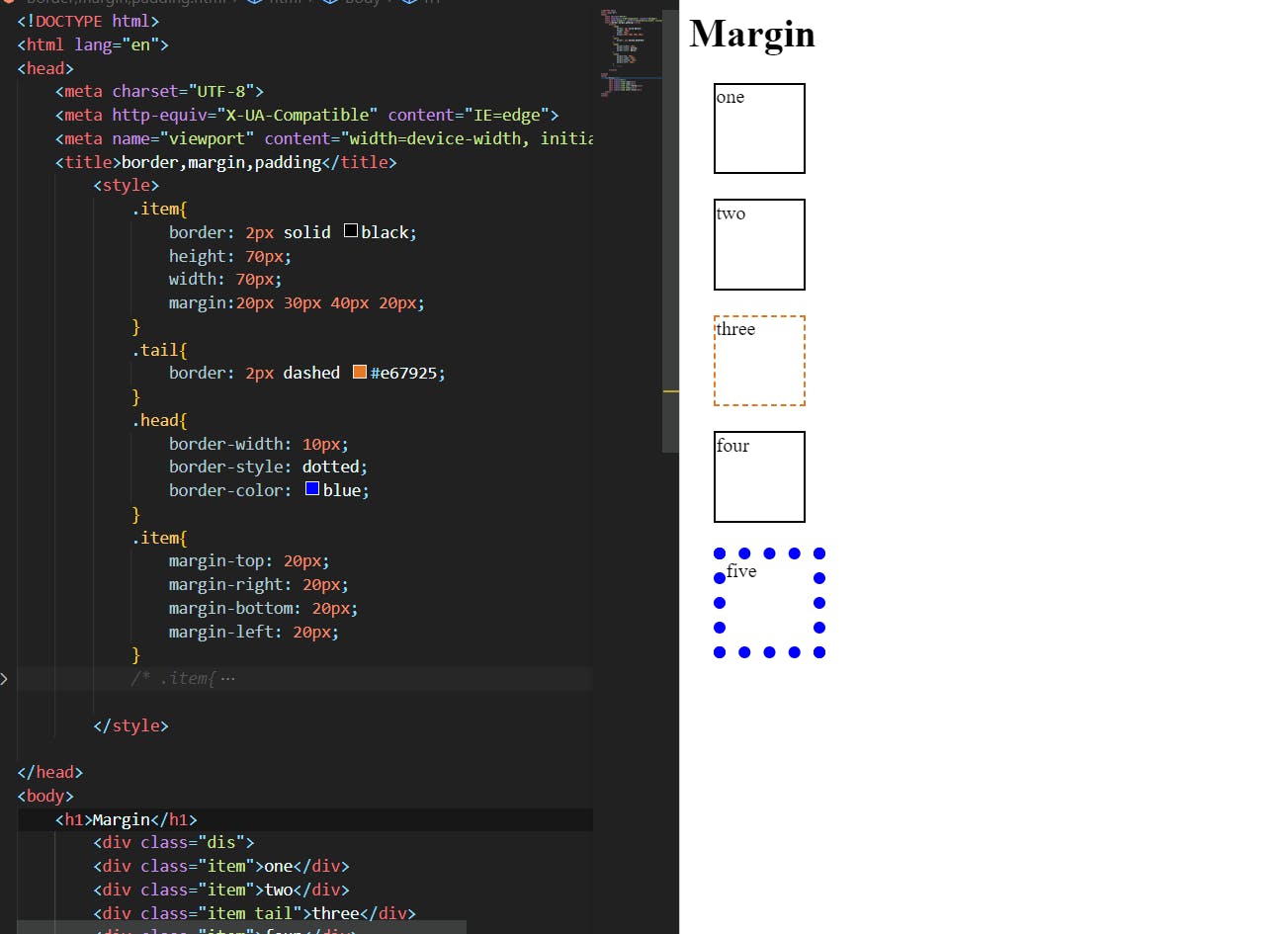
Margin
The margin properties are used to create space around elements, outside of any defined borders.
We can apply margins around selected elements using the value of (top, right, bottom, left)
All the margin properties can have the following values:
auto - the browser calculates the margin
length - specifies a margin in px, pt, cm, etc.
% - specifies a margin in % of the width of the containing element
inherit - specifies that the margin should be inherited from the parent element

We can use the shorthand property like margin:20px 30px 40px 20px or we can use it separately.
If the margin property has two values margin:20px 40px; then the first value should be top & bottom and the second value should be left & right. we can use a single value also it affects all sides.
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
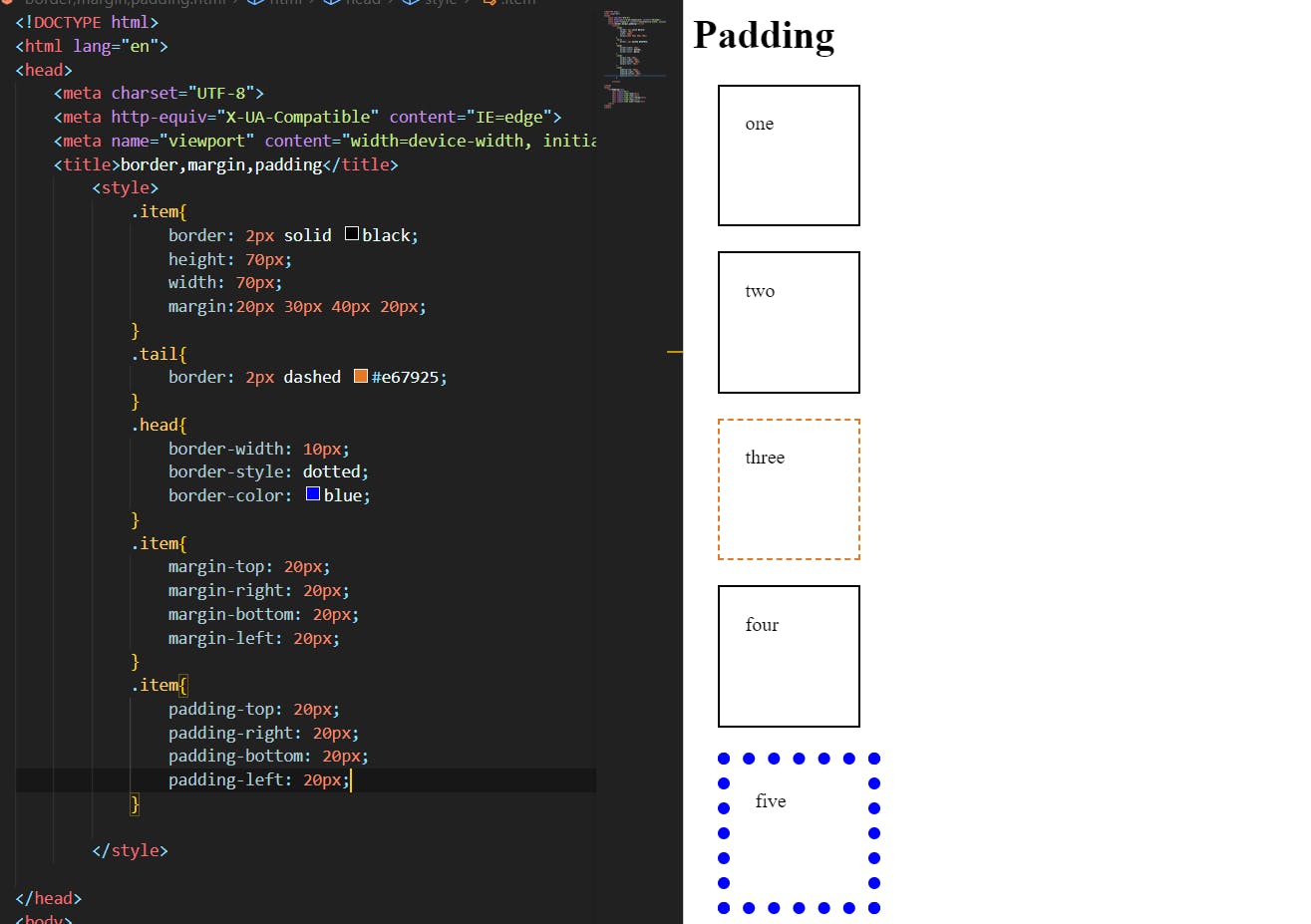
Padding:
The padding properties are used to create space around elements, inside of any defined borders.
We can apply margins around selected elements using the value of (top, right, bottom, left)
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
using these properties we can create space inside the given border.

If the padding property has two values padding:20px 40px; then the first value should be top & bottom and the second value should be left & right. we can use a single value also it affects all sides.
Height/width:
The height and width properties do not include padding, borders, or margins. It sets the height/width of the area inside the padding, border, and margin of the element.
Box model:
The box model is a box that wraps around the HTML elements .it consists of padding, margin, border, and content

As shown in the image. the content should be anything text, images, links, etc. we have to apply padding, border, then margin to complete the box model.
Content - The content of the box, where text and images appear
Padding - Clears an area around the content. The padding is transparent
Border - A border that goes around the padding and content
Margin - Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.