Introduction To Web & Html
We have so much to Explore
What is a WEB server
it is a computer with web server software that can store all data about HTML, CSS style sheets, java scripts, etc. it hosts multiple websites as well it can serve you through the internet with the help of HTTP server software, and it receives the request from the end user's browser and sends back the required files to their browsers.
to know more about web servers check this page out: what is a web server
WEB page
A web page is a document displayed in the web browser. such as HTML, CSS, and JAVASCRIPT, it comes with a specific web address, whenever we enter our address in the address bar in the browser the corresponding files will appear
one of the famous servers that serving for a long time is APACHE2
apache HTTP Server Project is an effort to develop and maintain an open-source HTTP server for modern operating systems including UNIX and Windows. The goal of this project is to provide a secure, efficient, and extensible server that provides HTTP services in sync with the current HTTP standards.
Cpanel is the interface of the server which will simplify your tasks with 24 hrs customer support and protects your server
Introduction to HTML:
we know that HTML stands for (hypertext markup language) at the start of web browsers a lot of developers used various formats of files through the web browser many of the developers don't understand what type of file it is then the standard comes to light i.e <!DOCTYPE> to identify the exact type of document

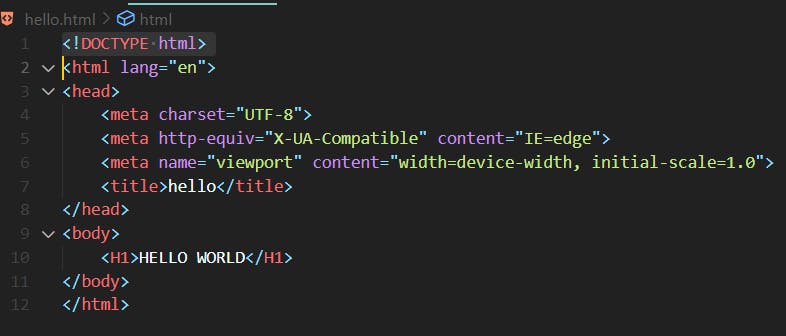
HTML contains tags or elements every element has an opening and closing tags except some elements like <hr>, and <br> tags. The whole HTML file contains in-between tag <html> </html>.
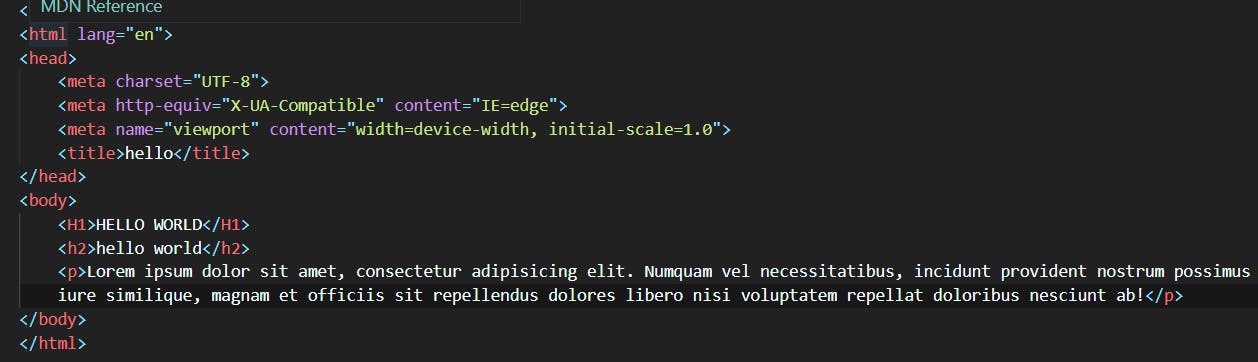
the web is worldwide so we need to mention the language to recognization as mentioned above image <html lang="en">.
The text between <html> and </html> describes the web page, and the text between <body> and </body> is the visible page content. The markup text <title>This is a title</title> defines the browser page title shown on Browser tabs and window titles and the tag <div> defines a division of the page used for easy styling. Between <head> and, a <meta> the element can be used to define webpage metadata.
to write code in HTML we need a text editor which can speed up your coding journey we can use a normal notepad also but it's a much more difficult and time-consuming process. to cover up time we use third-party text editors such as Sublime text, Fleet from jet brains, VS Code, Brackets and much more.
the reason behind using these text editors is. they contain lots of plugins that can boost your productivity and gives you more assistance. there are so many plugins for HTML we use EMMET
EMMET: it is a powerful toolkit that helps the workflow of HTML & CSS developers most of the things covered with this tool, we can read the documentation to know more information about how this tool works. there are so many shortcuts we didn't know
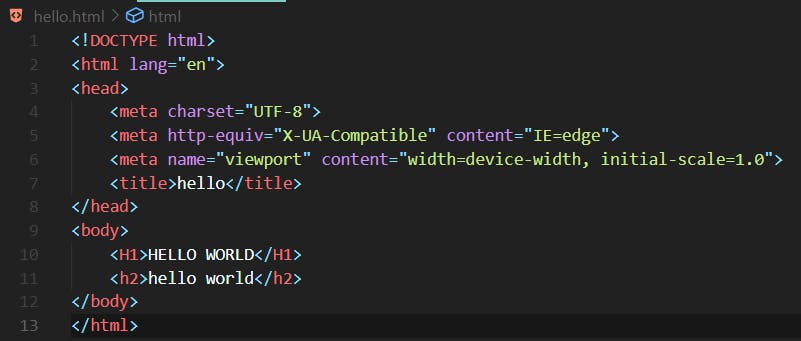
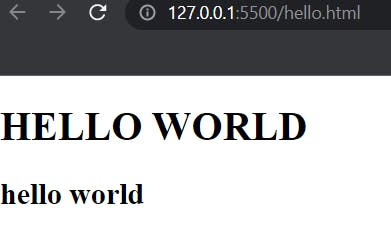
H1 & H2 Tags: H tags are used to highlight the text to show the hierarchy of the specific subject you want


each h1 and h2 has separate text sizes, we can use each of them where ever you want according to priorities.
in a code editor, we were using a live server to see the progress of your code Live.
the live server works when we write code in the code editor the live server alerts the memory that some changes happened with the code it needs update then it shows up in the browser immediately.
<P> tag (paragraph element)
<p> tag contains the information of a topic or a group of relevant words to explain the content you have to tell. it ends with the closing tag </p>
here is the magic emmet introduced the "Lorem Ipsum" the dummy text generator to test how their HTML template looks with real data. just open a <p> tag then type lorem emmet will suggest you the element then Boom the paragraph appears in nowhere

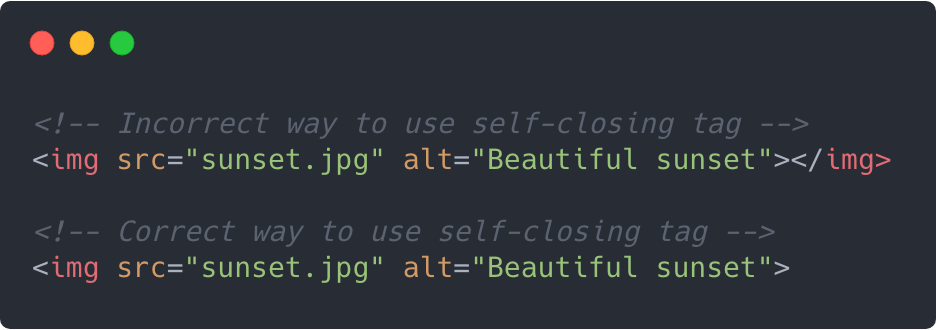
The image tag <img>
it is an element that embeds the image in the HTML file document. there are attributes to describe the image like src, alt, height, width, sizes, srcset, and much more
For more information see through the official documentation of Mozilla

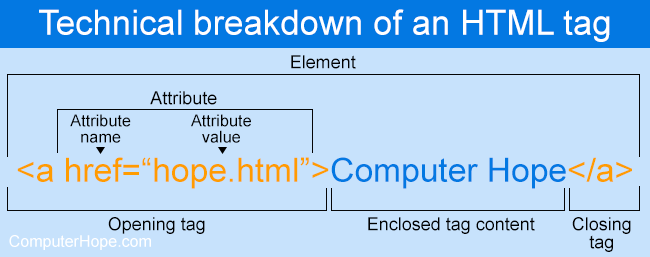
The anchor element <a> tag
The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations on the same page, or anything else a URL can address. Content within each <a>should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <a> element will activate it.
For more information click this link anchor tag

"I summarized this article to remember my class yesterday that if there are any mistakes feel free to comment and help me how to improve."